Bereits beim Erstellen einer Website sollte man auf eine benutzerfreundliche Struktur achten. Hier findet man einige Tipps, die den Content einer Seite barrierefrei machen.

10 Tipps für barrierefreie Websites
Usability + SEO Veröffentlichung: 06.03.2023Markus Niederbrucker

Barrierefreie Webseiten
1. Alt-Texte
Auf Screenreadern werden statt Bildern und Grafiken die dafür hinterlegten Alternativtexte (Alt-Texte) vorgelesen. Deshalb sollte man diese gewissenhaft und sinnvoll befüllen. Auch Google liest die Alt-Texte der Bilder und bewertet diese, was wiederum auch für SEO eine Rolle spielt. Gute Tipps für das Verfassen von sinnvollen Alt-Texten hat Jake Archibald. (Öffnet in einem neuen Tab oder Fenster)
barrierefrei Tipp 2
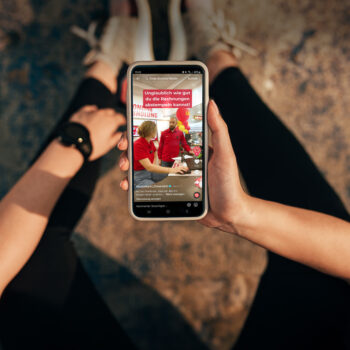
2. Kein Text auf Bildern
Text auf einem Bild sollte wenn möglich vermieden werden, da Screenreader ihn nicht lesen können. Sollte doch eine Bilddatei verwendet werden, die Text direkt in der Grafik enthält, ist ein Alt-Text mit entsprechendem Inhalt notwendig. Weiters sollte ein Text auf einem zu detailreichen Bildabschnitt vermieden werden, da sich der Text zu wenig vom Bild abhebt und schlecht gelesen werden kann.
barrierefrei Tipp 3
3. Video mit Untertiteln
Wenn Videos eingebunden werden, sollten diese über Untertitel verfügen. Diese helfen nicht nur hörgeschädigten Menschen, sondern geben User:innen auch die Möglichkeit, Videos ohne Ton in der Öffentlichkeit (z.B. öffentliche Verkehrsmittel) anzusehen. Hilfreich ist auch eine ergänzende Beschreibung des Videoinhalts. Die kann etwa in eine Infobox unter das Video eingespielt werden.
Tipp 4
4. Überschriften in HTML kennzeichnen
Eine Überschrift sollte sich nicht nur durch eine erhöhte Schriftgröße vom Fließtext abheben, sondern auch durch entsprechende HTML-Elemente (H1, H2, H3, …) gekennzeichnet werden. Dies ermöglicht, mit Hilfe eines Screenreaders, bestimmte Inhalte auch ohne rein optische Eigenschaften zu erkennen.
Zudem wird auch die Lesbarkeit der Inhalte für Suchmaschinen erhöht und ist daher sehr effektiv für SEO.
Tipp 5
5. Automatische Musik / Videos
Automatisch abspielende Musik oder Videos mit Ton können sehbeeinträchtige Menschen verwirren oder übertönen das vom Screenreader Vorgelesene. Deshalb sollte darauf verzichtet werden, Inhalte mit Ton automatisch abzuspielen.
Tipp 6
6. Pop-Ups
Pop-Ups können Screenreader verwirren und die Keyboard-Navigation beeinträchtigen. Deshalb sollten Pop-Ups nur eingeschränkt verwendet werden. Professionell umgesetzte Pop-Ups von unseren SPiNNWERK Developern können jedoch einwandfrei gelesen werden.
barrierefrei Tipp 7
7. Überschaubare Anzahl an Emojis
Emojis werden von den meisten Screenreadern bereits erkannt und vorgelesen. Zu viele Emojis können jedoch den Lesefluss stören, vor allem wenn mehrere davon direkt hintereinander angereiht sind.
barrierefrei Tipp 8
8. Fremdsprache
Wörter, Phrasen sowie Absätze, die nicht der Hauptsprache der Website entsprechen, sollten entsprechend markiert werden. Dazu gibt es das lang-Attribut, das man grundsätzlich auf jedem HTML-Tag verwenden kann.
Dies könnte bei einem englischen Satz auf einer sonst deutsch-sprachigen Website wie folgt aussehen: „Nachfolgend ein Satz in englischer Sprache: <span lang=“en“>This sentence is not German</span>.“ Screenreader können die Passage dann in der Regel richtig und akzentfrei vorlesen.
Tipp 9
9. Tippfehler
Besonderes Augenmerk sollte auch auf dem Vermeiden von Tippfehlern liegen, da Screenreader, aber auch Menschen mit Lernschwierigkeiten Probleme damit haben können, die Wörter zu entziffern. Generell sollte man beim Verfassen der Texte auf eine einfache Sprache achten und lange, verschachtelte Sätze vermeiden.
Tipp 10
10. Versalien
Wenn VERSALIEN im Text genutzt werden, sollte dies nicht einfach nur im Textfeld mittels Hochstelltaste eingegeben, sondern via CSS in der Darstellung geändert werden. Ansonsten kann diese Passage von Screenreadern eventuell nicht korrekt gelesen werden.
Kontakt

Bereits beim Erstellen einer Website sollte man auf eine benutzerfreundliche Struktur achten. Dürfen wir uns in Zukunft auch um die Barrierefreiheit eurer Website kümmern?