Bestehende Studien der Universität von Notre Dame (2013) sowie von Mindberry (2019) lassen vermuten, dass der beliebte Karussell-Slider nicht die Interaktionen hervorruft, die man sich davon erwartet. Unser Senior UX/UI-Designer Roland Skof-Peschetz hat sich darüber schon einmal Gedanken gemacht, die er in diesem Artikel auf Medium niedergeschrieben hat.

Die (Ohn)Macht der Slider
Eine Analyse eines beliebten Design-Elements Veröffentlichung: 23.12.2021- Erhebungszeitraum:
- November-Dezember 2021
- Tool:
- Hotjar
Unsere In-House-Analyse mit Hotjar
Weil aber nichts besser ist als selbst erhobene Daten und selbst daraus gezogene Schlüsse, haben wir uns – gemeinsam mit einem unserer treuen Kunden – entschlossen, im Zuge der Optimierung der brandneuen Website, einmal diesem Thema besondere Aufmerksamkeit zu widmen.
Mit Hilfe des Tools Hotjar haben wir einhundert Screen-Recordings aufgezeichnet, auf die folgende Kriterien zutreffen:
- Die Einstiegsseite ist die Startseite (auf der sich der Karussell-Slider befindet)
- Die Gesamtverweildauer auf der Website ist länger als 30 Sekunden
Die Verteilung der Endgeräte widerspiegelt dabei das, was wir aus anderen Erhebungen über diese Website schon wissen. Mit 57% bilden Smartphones die größte Gruppe, gefolgt von Desktop mit 37% und Tablets mit 6%. Touch-Devices machen also 63% der aufgezeichneten Besuche aus.
Erkenntnisse
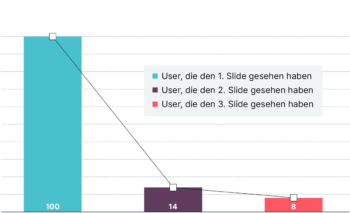
In den 100 aufgezeichneten Sessions haben …
- 14 User:innen den 2. Slide angezeigt bekommen
- Da der Slider nicht automatisch weiterläuft, ist das auch die Anzahl derer, die die Slidernavigation benutzt haben.
- Mit ca. 71% sind Smartphones hier überrepräsentiert. Es ist denkbar, dass das „Wischen“ auf Touch-Devices der Interaktion mit dem Slider entgegenkommt.
- 8 User:innen den 3. Slide angezeigt bekommen
- 2 User:innen mit dem 1.Slide (CTA-Button) interagiert
- Kein:e einzige:r User:in mit dem 2. oder 3. Slide interagiert

Zudem konnten wir in den Recordings einige anekdotische Beobachtungen machen:
Gewöhnlich scrollen User:innen nahezu sofort nach dem Seitenaufbau über den Slider hinweg, bzw. rufen die Seiten-Navigation auf, registrieren also zu einem sehr hohen Anteil nicht einmal die Information auf dem allerersten Slide – das kann mit dem, von der Nielsen Norman Group beobachteten Effekt, der Banner Blindness erklärt werden.
Bi-direktionales Scrolling alleine ist offenbar nicht der (einzige) Grund für die schlechte Performance des Sliders, weil es in anderen Situationen – zum Beispiel in einem Karussell über beliebte oder besonders beworbene Produkte – durchaus von den User:innen angenommen wird.
UI-Patterns müssen immer im Zusammenhang mit ihrem Umfeld betrachtet werden. Slider haben das Problem, dass sie so omnipräsent sind, dass man sich oft nicht die Mühe macht, ihre Anwendung im Kontext zu prüfen.
Fazit
Auf der Basis dieser Daten werden wir in diesem speziellen Fall, bei zukünftigen Optimierungsschritten unserem Kunden raten, auf den Karussell-Slider zu verzichten und stattdessen besonderes Augenmerk auf Gestaltung und Textierung eines Hero-Elements zu legen.
Es bestätigt sich, dass ständige Beobachtung und Messung der Schlüssel zu guter User Experience – und damit zur Erzielung optimaler Conversion-Rates ist. Die Organisation und Philosophie von SPiNNWERK – unser Vertrauen auf ständige Optimierung unter Verwendung zuverlässiger Daten – macht sich bezahlt.